第24回WebSig会議「100人で考える、理想的なサイトマップの形と標準書式」 グループワークで作成したサイトマップ公開
代表の和田です。
お待たせしました。
グループワークで皆さんに作成頂いたサイトマップを公開です。
第1部資料とグループワークで利用した課題はこちら
第24回WebSig会議「100人で考える、理想的なサイトマップの形と標準書式」 終了いたしました
■チーム1
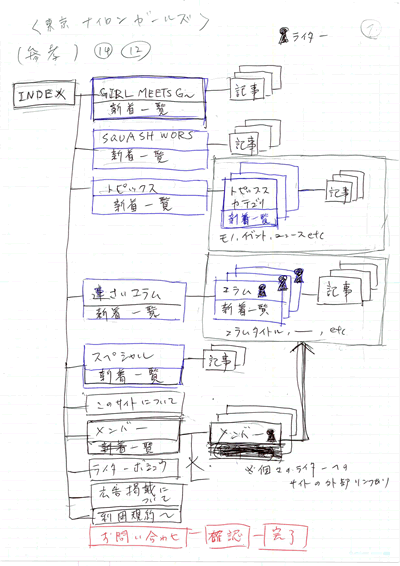
○課題1

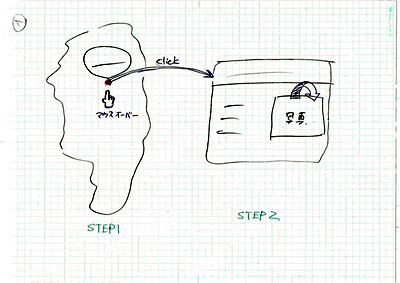
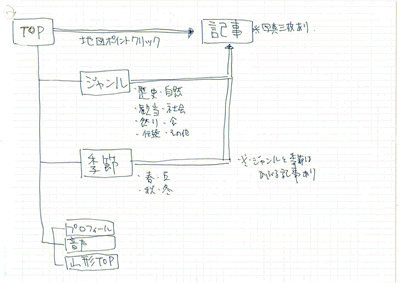
○課題2


○PDF
チーム1PDF
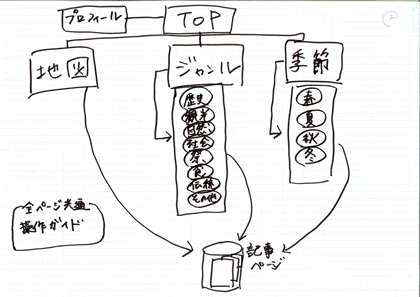
課題1では、東京ナイロンガールがライターという複数の方々が記事を書くと言うところに着目し、ライターアイコンが出てきているところが特徴的ですね。
課題2では、「地図ポイントクリック」というアクションが記されています。※での注意書きも付記されています。
■チーム2
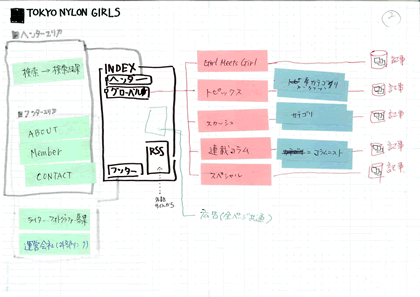
○課題1

○課題2

○PDF
チーム2PDF
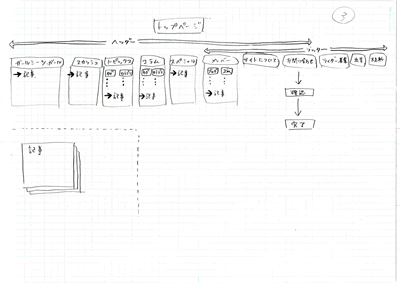
課題1では、付箋を用いて色分けしています。実際でも色分けという情報分類表記は一つの手段ではありますね。INDEXという所では、ページ構造にも繋がるようなところが表現されています。
課題2では、ジャンル、季節毎に記事属性を列挙してくくることでファセット分類を表現しています。操作ガイドは、全ページ共通という表記で抜き出して表現しています。
■チーム3
○課題1

○課題2

○PDF
チーム3PDF
課題1では、ヘッダーとフッターの表記が特徴的です。各コンテンツ内の横矢印で更に導線と階層を表現しています。特徴的であるが故にもう少し凡例も欲しいところでしょうか。
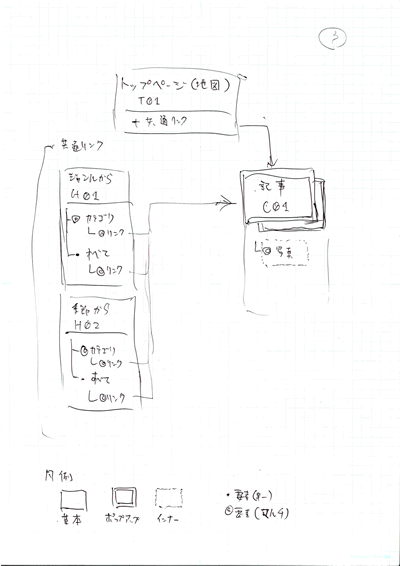
課題2では、マルチという表現でファセットを表現しています。記事はデータベース的な表現でしょうか。
■チーム4
○課題1

○課題2

○PDF
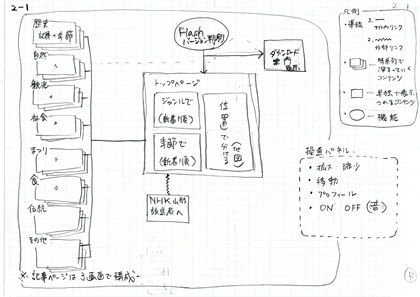
チーム4PDF
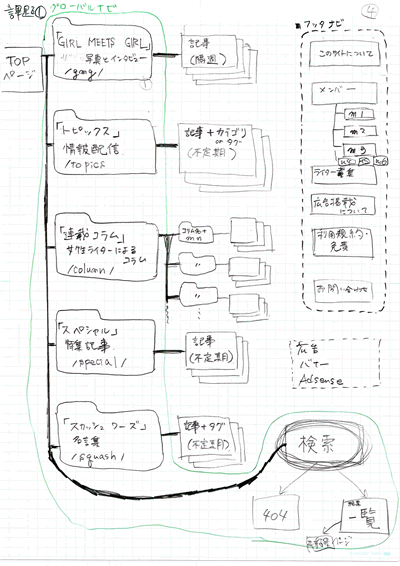
課題1では、グローバルナビやフッターナビ項目を囲みで表現しつつ各ページにはファイルパスも表記されています。更新頻度も表記されています。検索部分もありますね。
課題2では、凡例に工夫が見られます。会議ではステンシルという表現をしましたが、ビジュアルボキャブラリー(注)ともいうようです。(知りませんでした)ここは標準化の意義がありそうなところです。
トップページはワイヤーフレーム的な表現になっていますね。ファセットに関してはジャンルに寄せて表記しています。
(注)jjg.net: a visual vocabulary(日本語版)
http://www.concentinc.jp/ia/visvocab/
■チーム5
○課題1

○PDF
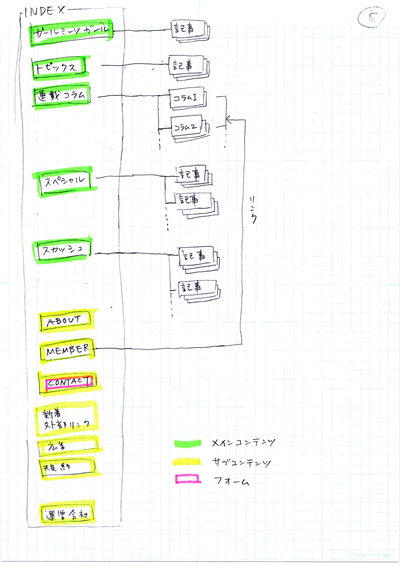
チーム5PDF
比較的スタンダードな形でしょうか。メイン、サブ、フォームを色分けしつつ、重要なリンクを表現しています。
■チーム6
○ステンシル

○課題1

○課題2

○PDF
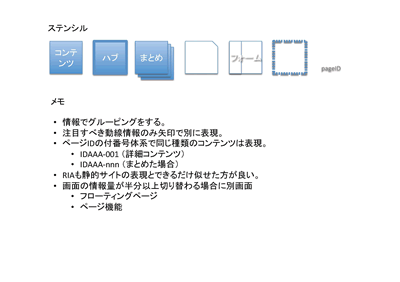
チーム6PDF
チーム6はデジタルデータで作って頂きました。ステンシルをまとめてからの作業というのは書式の課題に取り組む上で効果的だったと思います。メモに残して頂いた方針も興味深いです。
「注目すべき動線情報のみ矢印で別に表現」というのは、なんでも表現したくなる欲求を抑えつつ、ファイルリストとの区別を付ける指針としてもよいポイントだと思います。
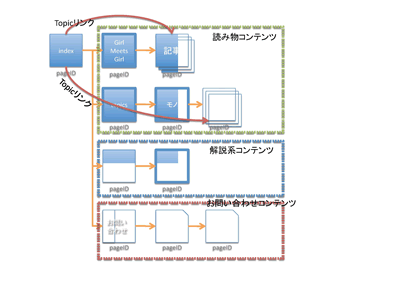
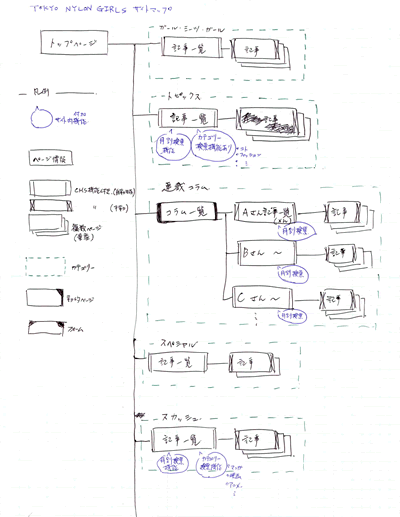
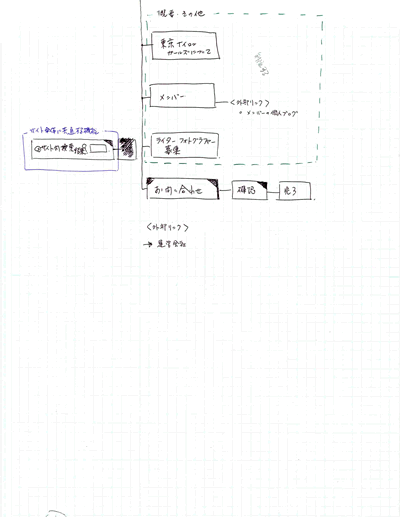
課題1では、読み物、解説系、お問い合わせという3つの情報分類に分けています。コンテンツ分類を俯瞰的にみるには効果的そうです。ファイルリストやワイヤーフレームと引き継ぐページIDも重要ですね。
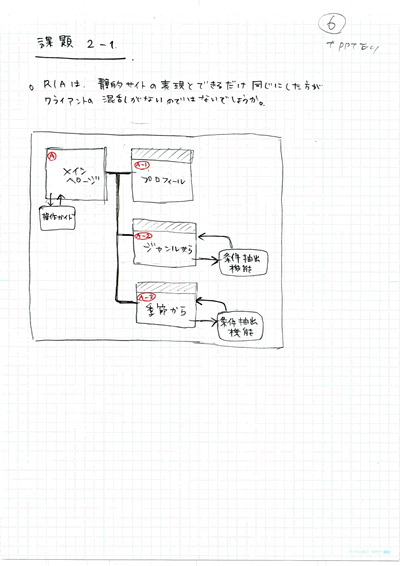
課題2では、「RIAも静的サイトの表現とできるだけ似せた方が良い」という方針のもと展開していっています。ファセット部分はジャンルと季節で別に表現しています。間では条件抽出機能という機能表現もされています。
■チーム7
○課題1


○課題2

○PDF
チーム7PDF
課題1では、細かな凡例を書いてもらっています。クライアント、開発陣で共通理解に出来そうです。凡例はチーム4のコメントでも書きましたが、ビジュアルボキャブラリーなど、業界で標準化していきたいですね。サイト内付加機能があるのが特徴的でしょうか。
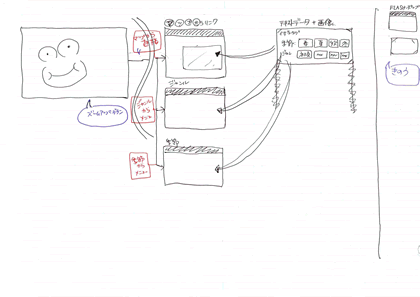
課題2では、システム設計のイメージに近い図になっています。DB的に表現されているモノからページが生成されているようなイメージでしょうか。
■チーム8
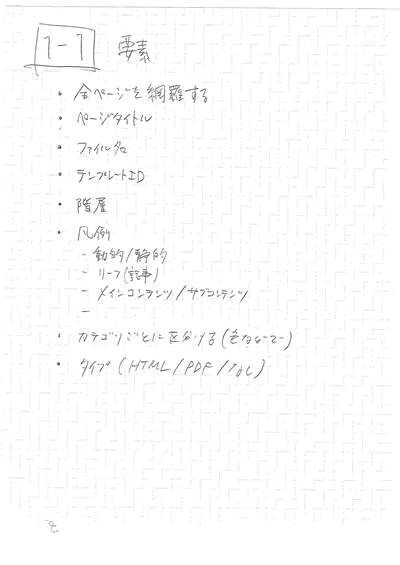
○要素

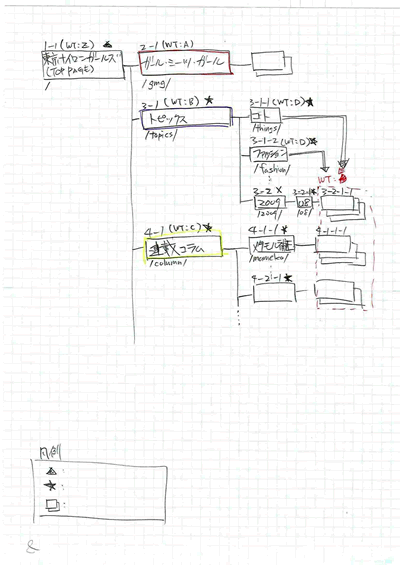
○課題1

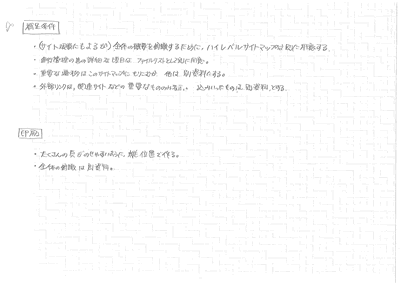
○補足条件・印刷

○PDF
チーム8PDF
チーム8は、課題としてあげた、何を表現すべきか?ということをまずまとめてもらいました。
・全ページを網羅する
・ページタイトル
・ファイル名
・テンプレートID
・階層
・凡例
-動的/静的
-リーフ(記事)
-メインコンテンツ/サブコンテンツ
・カテゴリごとに区分ける(色などで)
・タイプ(HTML/PDF/なし)
ちょっと、方針も入っていますが、仮説ではありますが、誰に何をどうやって伝えるかを想像しやすくなります。
課題1では、上記を途中までですが、展開していく例が見て取れます。だいぶ情報量的には増えて来ますね。補足条件でまとめて頂いたように、ドキュメントの目的を明確にしつつ、1つのドキュメントだけで解決しようとしないのも重要ですね。一方、ここはサイト規模や管理の問題がディスカッションでも盛り上がったようにポイントとなり、バランスの取りどころだと思います。
ハイレベルサイトマップを用意するのは印刷の一助にもなりますね。
■チーム9
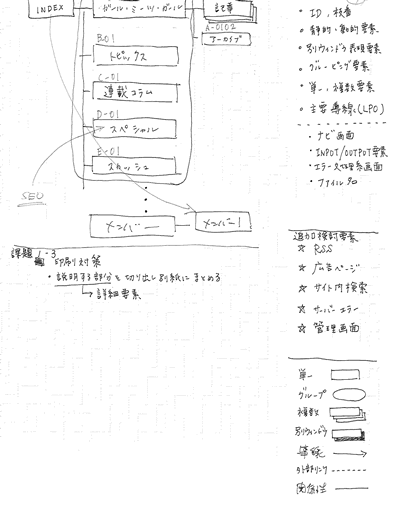
○課題1

○課題2

○PDF
チーム9PDF
チーム9も表現すべき要素を箇条書きに残して頂きました。
・ID、枝番
・静的、動的要素
・別ウィンドウ表現要素
・グルーピング要素
・単一、複数要素
・主要導線(LPO)
・ナビ画面
・INPUT/OUTPUT要素
・エラー処理系画面
・ファイル名
また、追加検討要素として、
・RSS
・広告ページ
・サイト内検索
・サーバーエラー
・管理画面
もあげてもらっています。
事前に配った資料に「加えて」ということで考えてもらいました。
凡例も参考になるのではないでしょうか。
印刷対策では、説明する部分(詳細要素)を切り出し別紙にまとめるという意見をもらいました。
手間にはなるかもしれませんが、目的を考えると理にかなっているところですね。
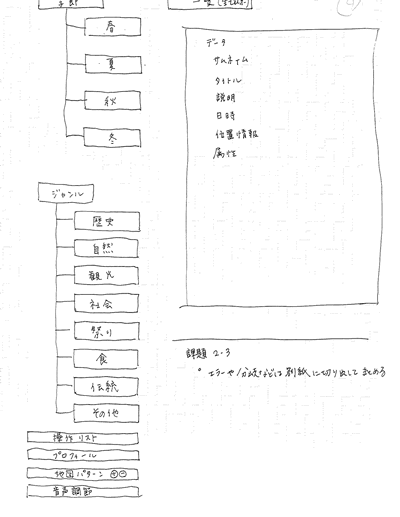
課題2では、記事がもっているデータを整理してカテゴリは別に表現しています。今回は、サイトで予め決められた属性でカテゴライズされていましたが、ユーザーが自由にタグ付け出来る場合などは、この方法に近い形になるのかもしれません。
第1部でも少しお話し頂いた坂本さんが感想と有益な情報を掲載してくれているので是非あわせてご覧ください。
理想的なサイトマップの形と標準書式 at bookslope blog
http://www.bookslope.jp/blog/2009/09/websig20090829.html
また、今回は前提でしか扱わなかったワイヤーフレームについても興味深いエントリーがあるのであわせてご覧頂くと洞察が深まると思います。
ワイヤーフレームコミュニケーション研究会 at bookslope blog
http://www.bookslope.jp/blog/2009/09/wireframecomwg.html
是非皆さんもコメント、トラックバックお待ちしています!
ビジュアルボキャブラリーをまとめてみるなんていうのも有益だと思うのですがどうでしょう?